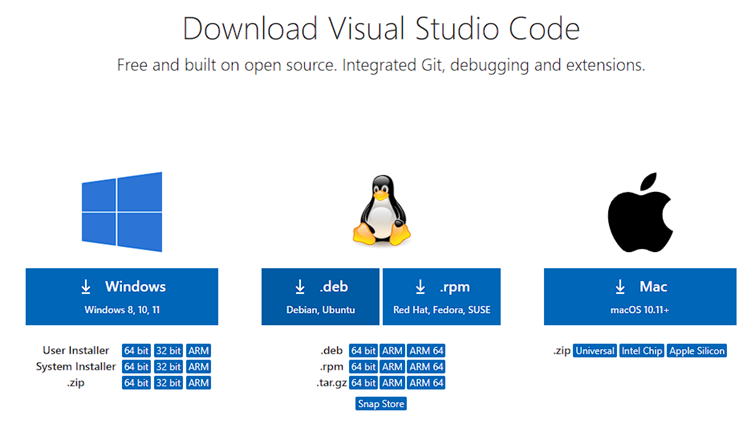
Hoy os traemos algo distinto, vamos a hacer un pequeño “tutorial” para comenzar a programar JavaScript y generar nuestro primer “Hola mundo”. Nosotros nos hemos decantado por Visual Studio Code, para descargarlo, tenemos que dirigirnos a https://code.visualstudio.com/download y allí seleccionaremos nuestro sistema operativo y el sistema de archivos.

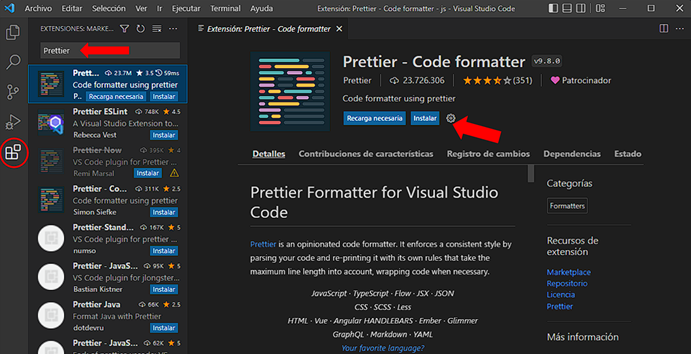
Visual Studio Code nos permite el uso de extensiones para facilitarlos el trabajo a la hora de “picar” código y previsualizar páginas. En nuestro caso vamos a instalar 2 extensiones, para ello nos vamos al apartado de extensiones, escribimos el nombre de la extensión y en la parte que nos aparece a la derecha le damos a instalar. La primera de ellas será Prettier. Esta extensión nos formateara nuestro código para que se vea de una forma más limpia y sea más fácil entenderlo. Sirve tanto para JavaScript como para HTML o CSS.

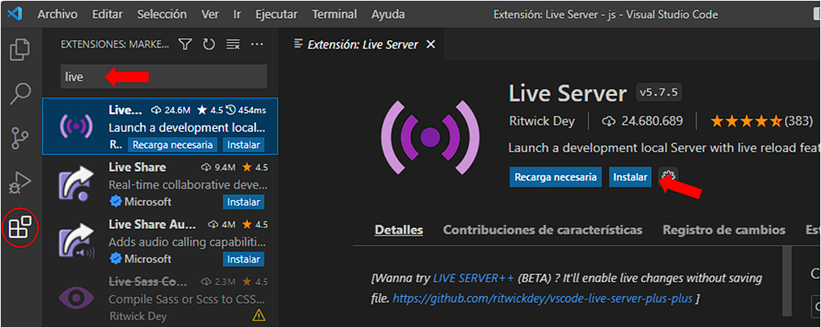
La segunda extensión será Live Server. Con ella podremos visualizar los cambios que desarrollemos de una página web en tiempo real. Live Server nos ejecuta en un explorador el archivo que estemos modificando actualizándolo con cada cambio en el archivo (Recordad marcar el autoguardado). Se instala de la misma forma que el anterior.

Podríamos instalar multitud de extensiones más, pero con estas dos podemos comenzar a programar nuestro Hola Mundo.
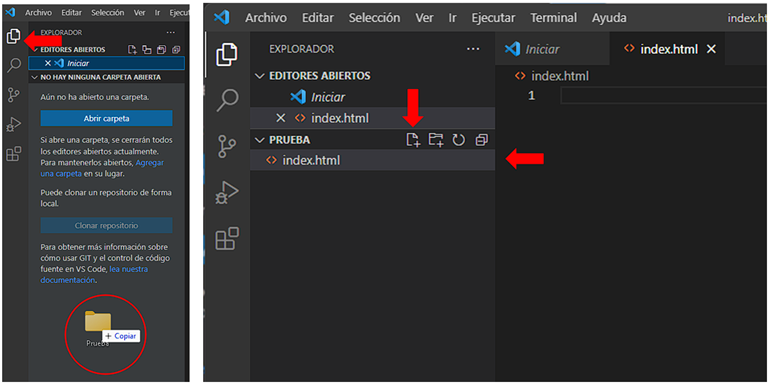
Lo siguiente que vamos a hacer es crear una carpeta para guardar nuestro proyecto. En mi caso, he creado la carpeta prueba en el escritorio y la he arrastrado hasta el apartado de Explorador. Una vez tengamos la carpeta creada solo le tenemos que darle a crear archivo y le ponemos el nombre de index.html por ejemplo.

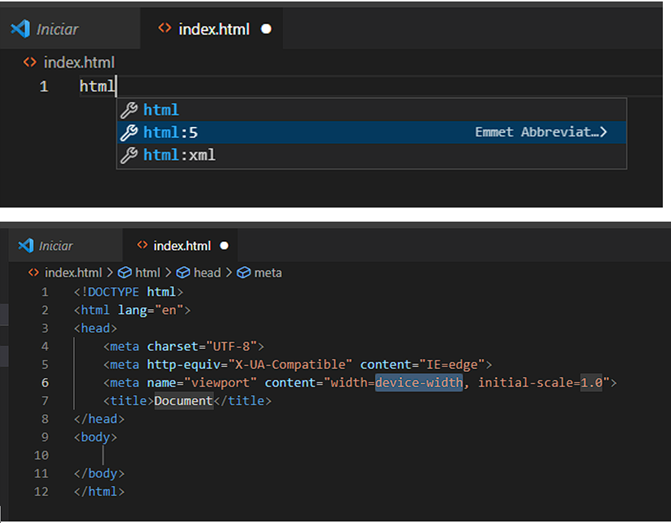
Ahora dentro de nuestro index escribimos html y de las opciones, escogemos html5 para que nos genere el bloque básico de una página web.

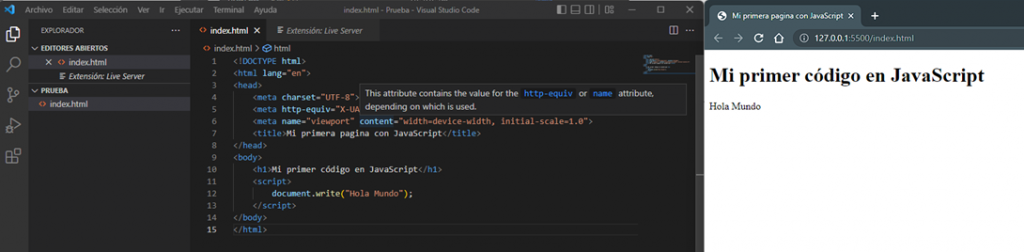
Ya, por último, lo que vamos a hacer, es dentro del <body> crear la etiqueta <script> que nos permitirá ejecutar el código JavaScript que escribamos dentro. Te muestro el ejemplo finalizado, hemos cambiado el título de la página, le hemos dado un encabezado y por último generamos nuestro código JavaScript. A la derecha de la imagen podemos ver la vista generada en el navegador, para ello debéis dar botón derecho en el código y clickear en Open with Live Server

Si te gusta el mundo de la programación y quieres destacar del resto de desarrolladores, te recomendamos nuestro Máster en Desarrollo Web Fullstack, donde podrás aprender desde cero y con posibilidad de prácticas en empresas. Aprende con los mejores. Te esperamos!!